CÁCH ĐƠN GIẢN NHẤT THIẾT KẾ SINGLE PAGE WEBSITE

CÁCH ĐƠN GIẢN NHẤT THIẾT KẾ SINGLE PAGE WEBSITE
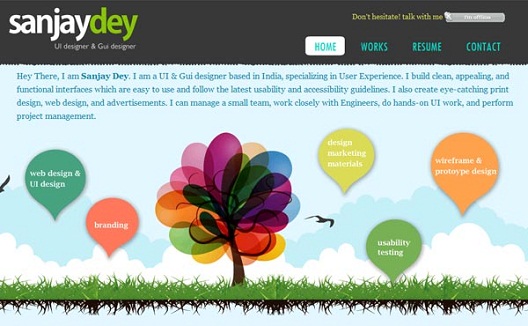
Việc xây dựng single page website đòi hỏi óc sáng tạo và sự tỉ mẩn trong lập trình cũng như thiết kế. Rất may cho chúng ta, có một công cụ giúp cho việc xây dựng website theo xu hướng hiện đại Single Page trở nên dễ dàng hơn bao giờ hết, đó là thư viện fullPage.js. Đây là một plugin cho jQuery và hoạt động trên hầu hết các trình duyệt hiện đại, hỗ trợ cả các trình duyệt cũ như IE8, 9, Opera 12. Bài viết này mình sẽ hướng dẫn các bạn sử dụng fullPage.js trong việc thiết kế một single page website đơn giản nhưng hiện đại.
USAGE
1. THÊM FILE CSS & JS
2. CẤU TRÚC HTML
Mỗi "trang" của website sẽ được định nghĩa với lớp "section", trong các section này, bạn có thể tuỳ ý nội dung thông tin. Section đầu tiên mặc định sẽ là trang chủ của website
Trong demo của mình, mình đã lược bỏ nhiều chi tiết từ nhà phát triển để giúp các bạn tìm hiểu nhanh hơn, mình sẽ có một website có 4 trang (section) và một menu để điều hướng:
HTML cho menu:
HTML cho các "trang" (section):